How I brought back a design from the dead
Resuscitation of shut theory design, apologies.
Years have gone by since I launched this particular design, when it was trending. I retrieved the files from web archive, and revived and resuscitated, and had some fun.

Nostalgia. That what brought this old design back to life. I have no regrets though. This attempt to bring back the dead, is for no other reason than fun. I just want to prove that it is indeed doable.
Has it gone out of trend?
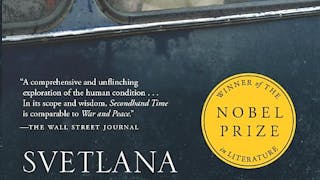
In around the time it was launched, in 2007, the trend was this old rusty paper design. I did not pick it up for that reason, but because I always had a thing for printables. I am bringing back the newspaper layout, because I love it. Here is what was challenging, and what became much easier in 2022.
Column layout
I pointed out in a previous apology that the column layout was working only on Firefox, and in order to recreate on other browsers, I went through a bit of work. Today, a columnized layout is an anti-pattern of web design. Those articles cannot be read off the screen unless on mobile. Which is fine. I love how they look, and how easy it is to create in CSS. The only glitch I found was the column-span: all rule. It kind of messes up something on Webkit browsers. A simple select text, or resize window makes it go away. So I am hanging on to it.
The other challenge yet to be solved, is keep-with-next
feature. That is either not well supported, or simply too buggy.
Blockquotes
I used so many different ways for blockquotes, it never really was perfect. I finally set aside some time to investigate, and came up with the perfect blockquote.
Background blending
In the older version I had to prepare all my images to fit well with the background, using Photoshop blending. That was a lot of work, and I have no regrets. But eventually I gave up and redesigned to ditch the background. Today, it is all very possible in CSS only. I dived a bit deep and figured what what was needed to blend the background image into another background image in CSS.
Summary and excerpts
I added a subtitle and excerpt in the original design, and kind of went weary of coming up with a subtitle every time. I did not learn the lesson yet. Not only that, but I also added another summary field. What can I say! I talk too much.
No comments
It's not like I have comments on anything worthy, I dropped comments sometime in 2013, that was the right decision, there is no need for comments. Find me on twitter if you feel the urge to say something. By the time you get there, I'm pretty sure you'd let go.
History
I am not a big fan of history, but I decided to bring back some of the old content, see how it compares to today's trends, just so that I can say: I have the oldest living personal blog! Dare I say that?
Technically speaking
The old attempts were all based of wordpress engine, custom templates. This one is built on Prismic.io, and using SvelteKit. Prismic is nice to work with but not as robust as Sanity, which I built my Sekrab Garage on. And I am an Angular expert, so experimenting with SvelteKit which is still in beta, was not a smooth experience, I kind of regret it. This is also hosted on Netlify using an adapter specifically for that purpose, did not dig deep but I am guessing: the adapter creates serverless functions for endpoints.
With these options in place, it is amazing how cloud-reliant we have become. My original wordpress blog was installed on my desktop, including the database. When I was done with it, I FTP'd the engine on GoDaddy's hosted cPanel. And it was not free. Today, one part is pushing from VsCode to Netlify and waiting for it to build, deploy and publish, and the other is creating the content on the cloud on Prismic. It is not free, but it does have a very generous free tier, so it will be a long time before I have to pop out my credit card. Thank you Prismic.io, Netlify, and VsCode (and Sanity.io, and FireBase, and Azure), for making all of that possible. Afterall, I am the developer who makes suggestions for paying customers, so it is all a win-win.